광고 효과가 좋은 애드센스 인피드 광고지만 티스토리 블로그 북클럽에서는 적용하는 것이 쉽지 않습니다. 하지만 약간의 코드 변경으로 깔끔한 인피드 광고 설정이 가능합니다. 티스토리 인피드 광고 넣기를 따라 해 보세요.
인피드 광고란?
티스토리의 홈과 카테고리에서 포스팅들 사이에 들어가는 광고를 말합니다. 인피드 광고는 포스팅과 비슷한 외형을 가지고 있기 때문에 포스팅 목록을 보다가 자연스럽게 광고를 읽게 되고 광고를 클릭하게 됩니다. 효과가 매우 좋기로 유명한 광고지만 티스토리에는 적용하는 것이 힘들어요. 특히 북클럽 스킨의 경우 적용이 되지 않기 때문에 코드 변경이 필요합니다.

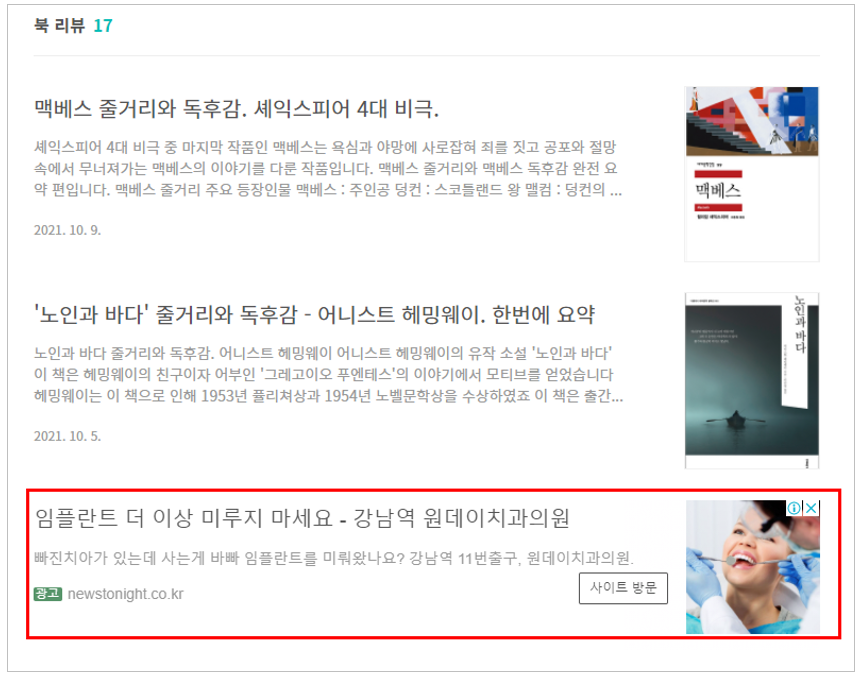
이런 광고입니다. 깔끔하고 확 끌리는 광고죠? 포스팅한 글들과 외형도 같기 때문에 너무나 매력적인 광고입니다. 그럼 광고 다는 법을 알려드릴게요. 어려울 수 있지만 한 단계씩 천천히 따라와 주세요.

STEP 1. 광고 만들기
1. 인피드 광고 들어가기

- 애드센스 홈페이지에 들어가 주세요.
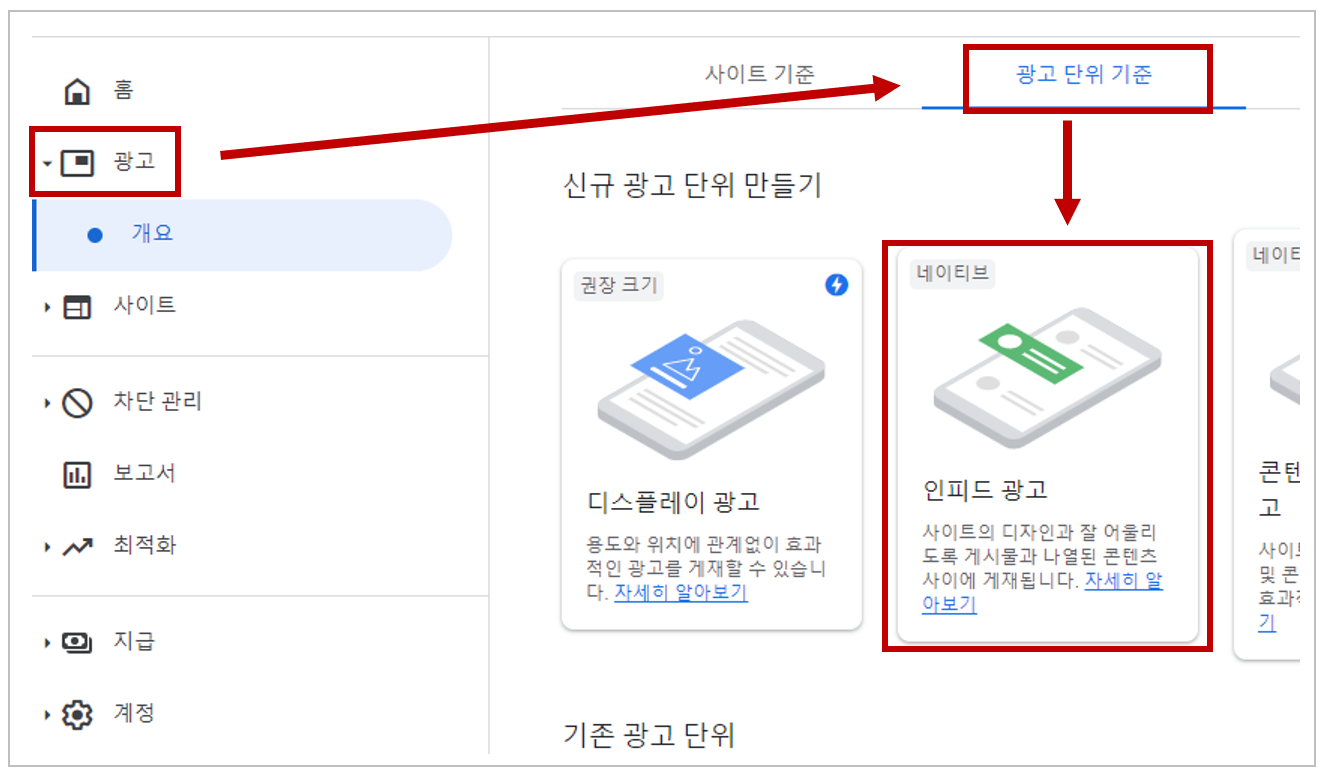
- '광고 -> 광고 단위 기준 -> 인피드 광고' 순으로 선택해주세요
2. 페이지 스캔하기

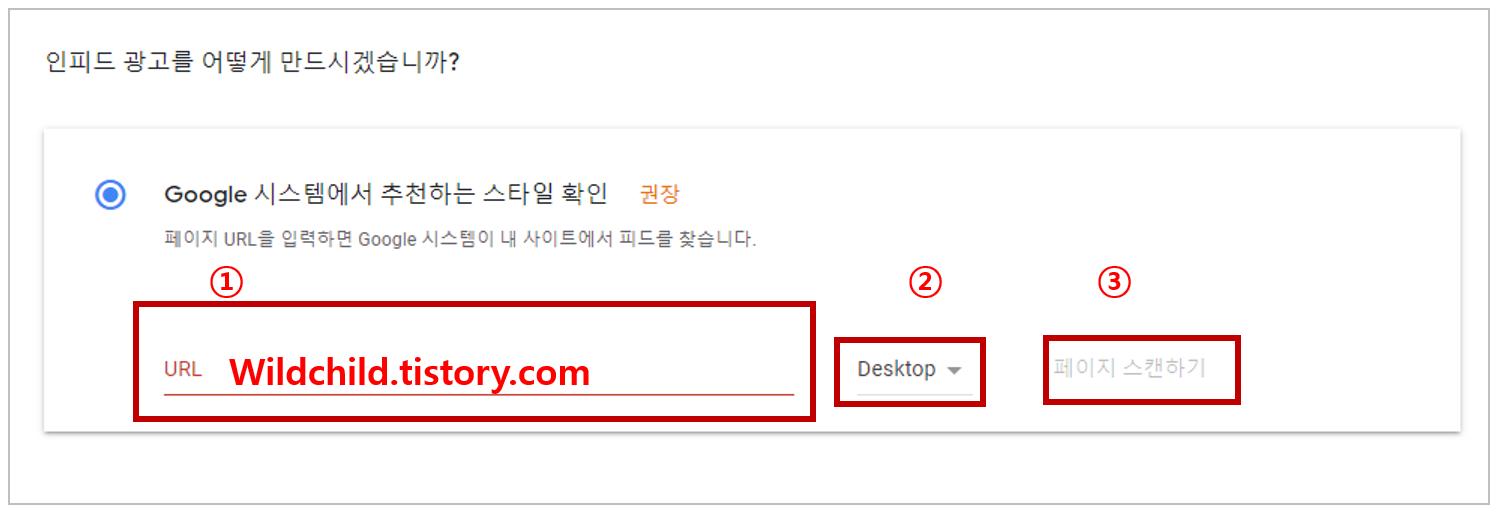
- ① : 본인의 티스토리 블로그 주소를 입력해주세요
- ② : 'Desktop'을 선택해주세요
- ③ : 페이지 스캔하기를 클릭해주세요
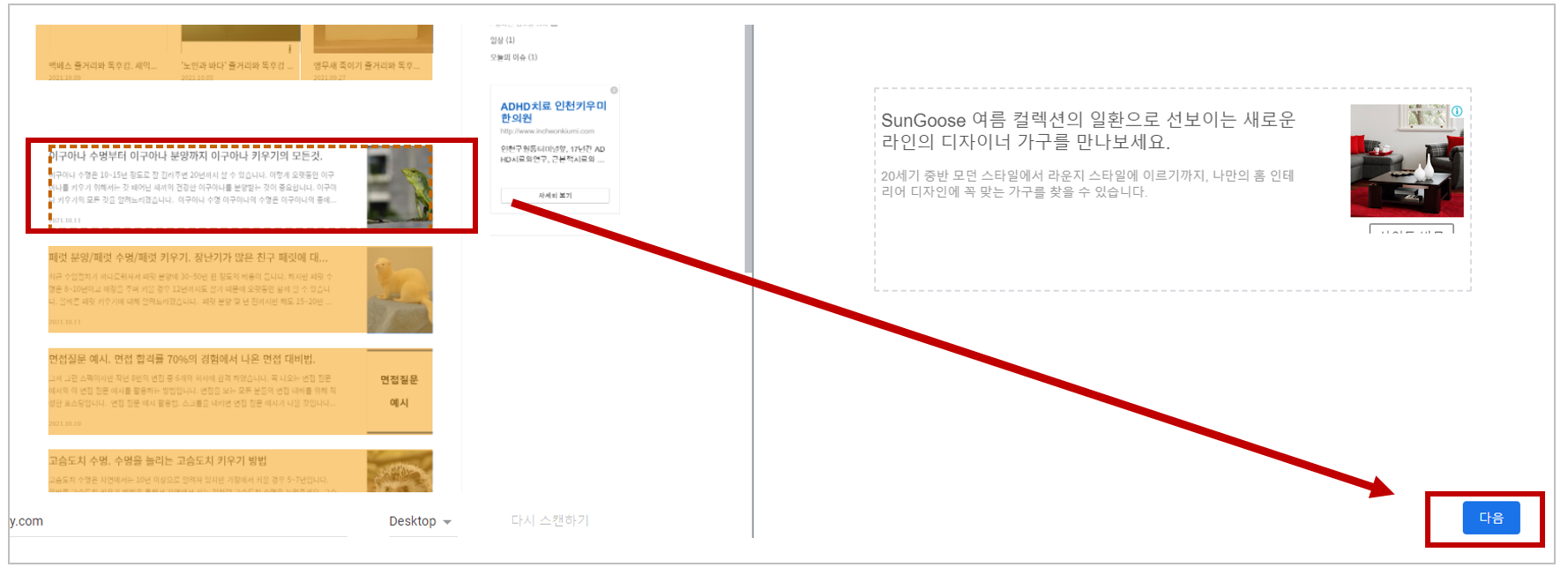
3. 광고 선택하기

- 왼쪽에 보면 내 블로그 화면이 나와있어요. 여기서 인피드 광고를 넣고 싶은 광고를 선택해주세요. 저는 '가로로 긴'광고를 선택하였답니다.
- 선택 후 '다음'버튼을 눌러주세요
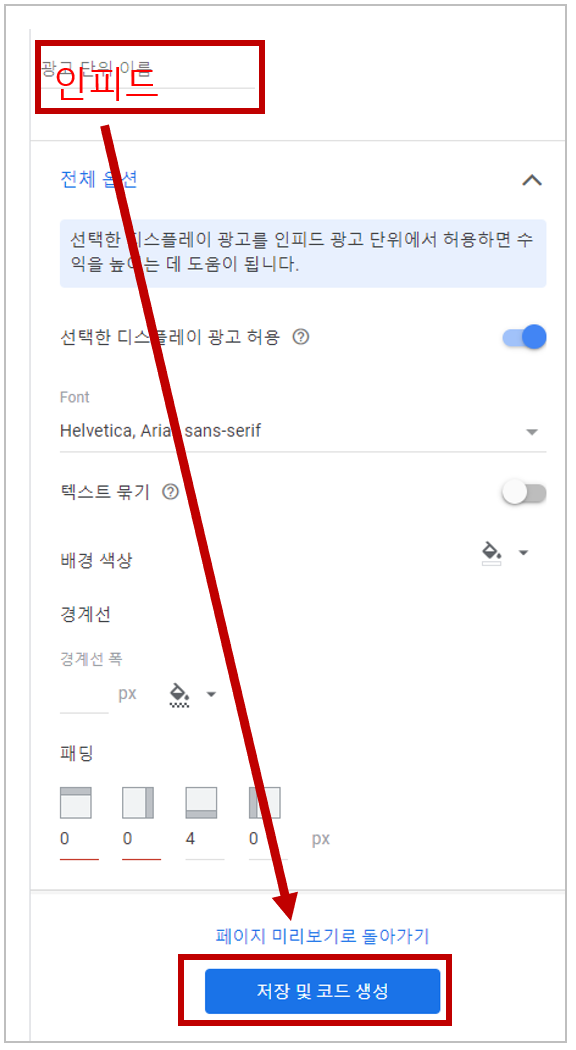
4. 광고 만들기

- 광고 단위 이름에 본인이 알 수 있도록 이름을 적어주세요
- 전체 옵션은 본인이 원하는 대로 광고를 꾸며주세요
- 다 꾸미셨다면 '저장 및 코드 생성' 클릭
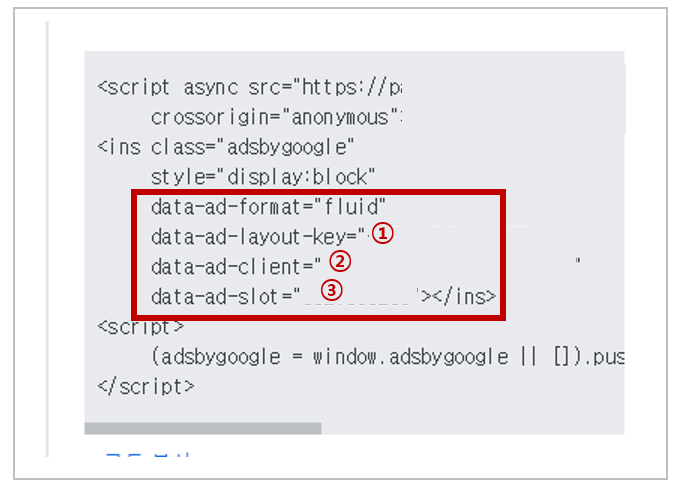
5. 코드 확인

짠~하고 코드가 나왔어요. 하지만 우리는 이 코드를 사용하지 않을 거랍니다. 여기서 '①,②,③' 이렇게 3곳의 번호만 필요해요. 3가지 번호를 어디 적어 두고 기억해 주세요.
STEP 2. 첫 번째 인피드 광고 코드 집어넣기(매우 중요!!)
1. 코드 수정하기
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0;
var chInfeedAdSenseInsert = 4;
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="①" data-ad-client="②" data-ad-slot="③"></ins>';
</script>- 여기 코드가 있어요. 이 코드에서 '①,②,③'이 보이시죠? '①,②,③'에 내 코드에 나온 것을 입력해 주세요.
- 'key, client, slot'을 보고 맞는 곳에 입력을 해주면 된답니다.
*여기서 네 번째 줄에 'var chInfeedAdSenseInsert = 4;'에서 숫자'4'는 4번째 포스팅마다 광고가 나온다는 소리예요. 숫자를 바꿔서 원하는 대로 설정해주세요.
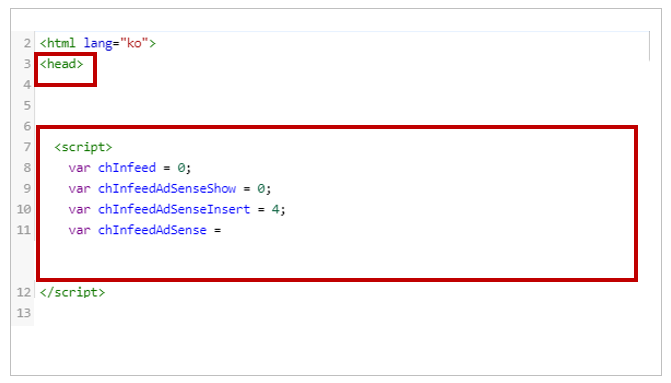
2. 코드 집어넣기

- 설정 -> 스킨 편집 -> HTML 편집으로 들어가 주세요
- <head> 바로 아래위에서 수정한 코드를 입력해 주세요.
*저는 숫자를 가려둬서 짧게 보이는 거예요^^
STEP 2. 두 번째 인피드 광고 코드 집어넣기
1. 두 번째 코드 입력하기
<!-- 인피드 광고 시작 -->
<script>
if (chInfeedAdSenseShow == 0) {
chInfeed++;
if (chInfeed % chInfeedAdSenseInsert == 2) {
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script>');
document.write(chInfeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
<!-- 인피드 광고 끝 -->
이 코드를 복사해주세요. 다시 HTML에 입력을 해야 해요 복잡하니깐 잘 따라와 주세요.
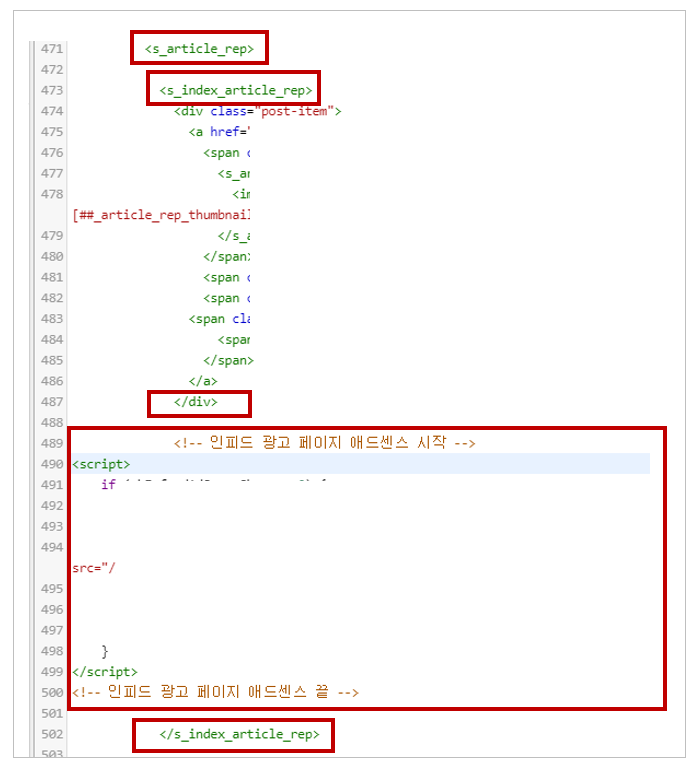
- '컨트롤 + F'를 눌러서 '<s_article_rep>'를 검색해주세요
- 그 아래에서 '<s_index_article_rep>'를 찾아주세요.(저는 바로 아래에 있었어요)
- 조금 내려가다가 '</s_index_article_rep>'를 찾아주세요.
- 방금 찾은 '</s_index_article_rep>'바로 위에다가 코드를 입력해주세요.
- '</div>'와 '</s_index_article_rep>' 사이에 입력을 하면 되는 것입니다.

쉽게 정리해드리면
- '<s_article_rep>'
- '<s_index_article_rep>'
- 신경 안 써도 되는 이것저것 각종 코드들
- '</div>
- 인피드 코드
- '</s_index_article_rep>'
이런 순서가 되는 거예요.
* if (chInfeed % chInfeedAdSenseInsert == 2)에서 숫자'2'는 2번째 포스팅 다음부터 광고가 나온다는 소리예요. 첫 번째부터 광고가 나오기를 원하시면 0으로 바꿔주세요.
마무리
여기까지 티스토리에 인피드 광고 넣는 방법이었습니다. 그 어떤 광고보다 깔끔하고 효과가 좋기로 유명하니깐 어렵더라도 차분히 따라 해 보세요. 북클럽 스킨을 적용한 티스토리 블로거님들 모두들 인피드 광고를 성공적으로 넣었길 빌게요.
성공하신 분은 '일치하는 콘텐츠 광고'도 넣어보세요^^
티스토리 일치하는 콘텐츠 광고 넣는법. 애드센스 광고 조건과 팁
애드센스 승인 후 일정한 조건에 달성하면 일치하는 콘텐츠 광고창이 활성화됩니다. 티스토리 일치하는 콘텐츠 광고 넣는 법을 알려드리겠습니다. 애드센스 설명에 일치하는 콘텐츠 광고를 이
wildchild.tistory.com
'정보글 > 티스토리 블로그 팁' 카테고리의 다른 글
| 티스토리 블로그 포스팅 100개 달성! 글 100개 애드센스 수익과 변화에 대해서. (29) | 2021.11.01 |
|---|---|
| 티스토리 블로그 누적 방문수 10000명 돌파. 누적 만명의 수익과 블로거가 된 후의 장점과 후기. (40) | 2021.10.19 |
| 티스토리 카테고리 글 더보기 이동 하는 법. 깔끔한 티스토리 블로그 만들기 (19) | 2021.10.08 |
| 티스토리 일치하는 콘텐츠 광고 넣는법. 애드센스 광고 조건과 팁 (17) | 2021.10.07 |
| 티스토리 애드센스 핀번호 등록 - 2주만에 등록 핀번호에 대한 모든것 (31) | 2021.10.05 |

댓글