몇 개의 코드 추가만으로 티스토리 '카테고리 글 더보기'를 이동할 수 있습니다. '일치하는 콘텐츠 광고' 삽입 시 좀 더 깔끔한 화면을 위해 '카테고리 글 더보기' 이동을 해보세요. 티스토리 블로그가 깔끔해져서 가독성이 증가되는 효과가 있습니다.
카테고리 글 더보기 이동
어제 '일치하는 콘텐츠 광고'삽입하는 방법에 대해서 포스팅하였어요. 광고를 삽입하고 나니깐 갑자기 많은 광고 배너가 생겨서 블로그가 지저분해 보이더라고요. 광고를 이용해서 돈을 벌어야겠지만 광고가 덕지덕지 붙어있는 건 원하지 않는 성격이에요. 그렇기 때문에 좀 더 깔끔한 티스토리 블로그를 만들기 위해 '카테고리 글 더보기' 이동하였답니다. 저처럼 깔끔한 블로그를 원하시는 분은 따라 해 보세요.
'일치하는 콘텐츠 광고'삽입하는 법이 궁금하신 분들은 여기를 클릭해주세요

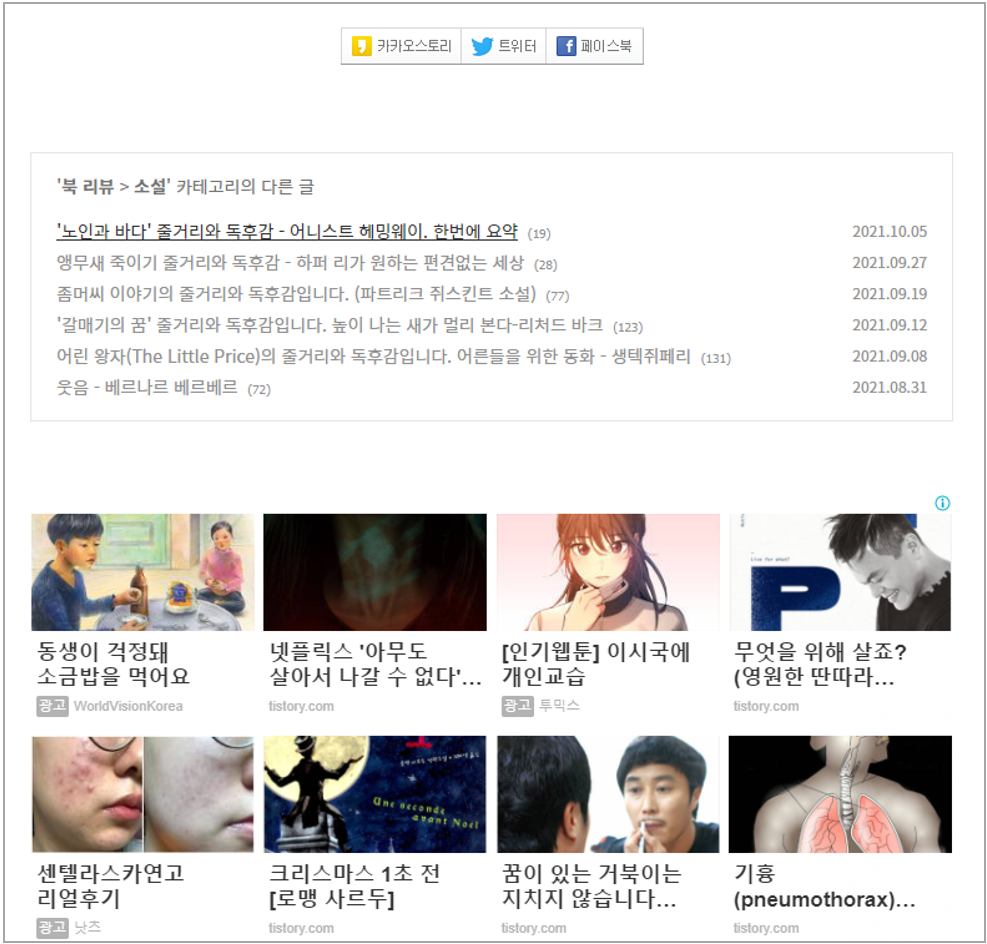
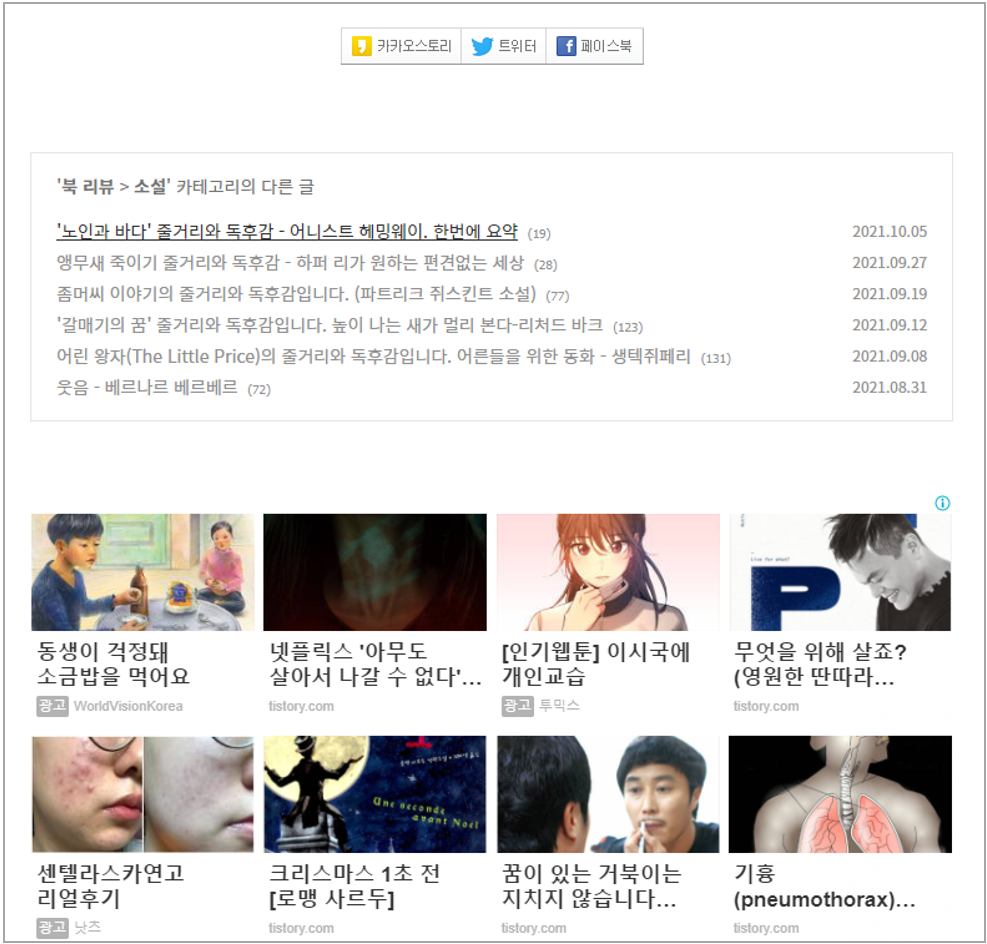
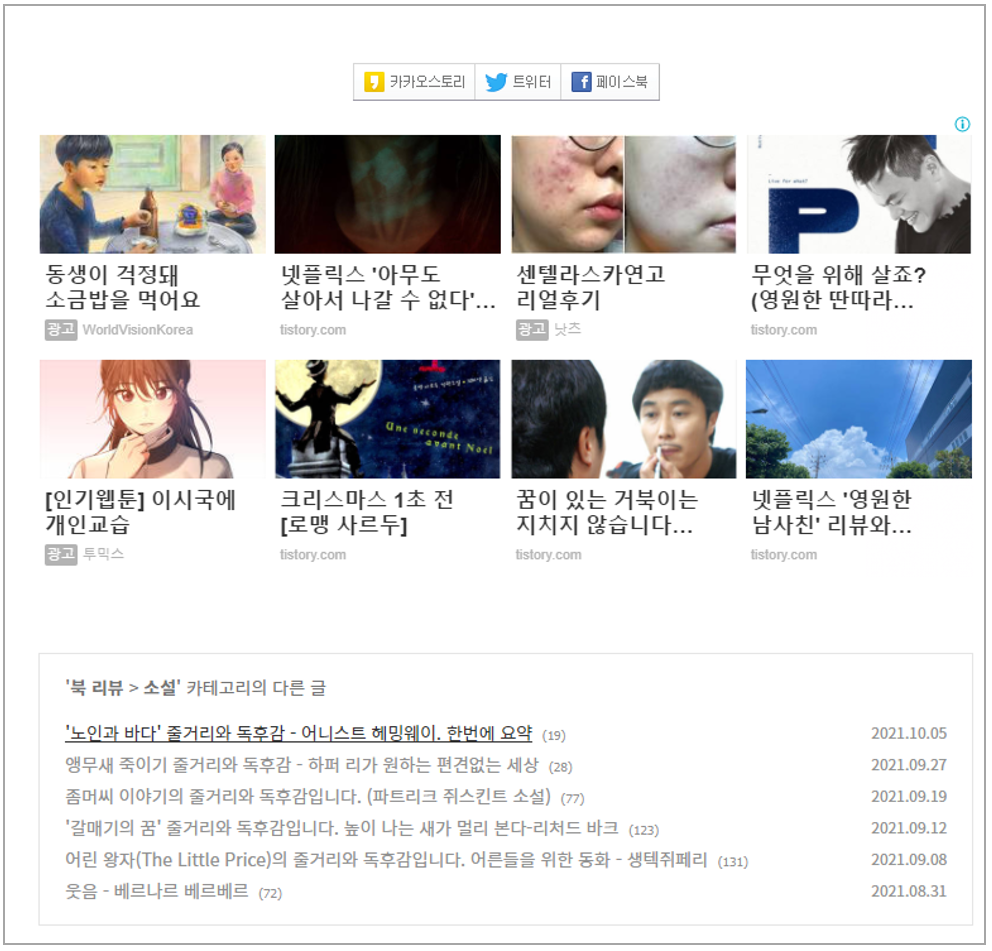
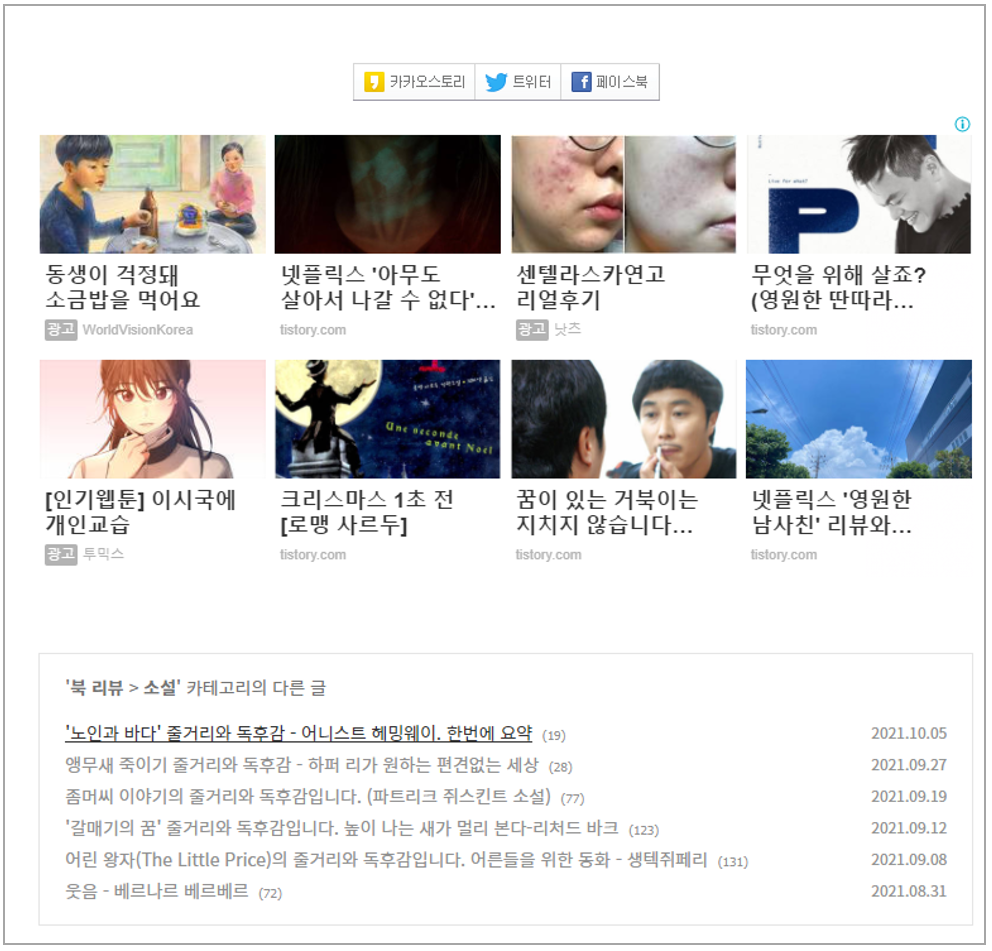
변경 전 '카테고리 글 더보기' 화면

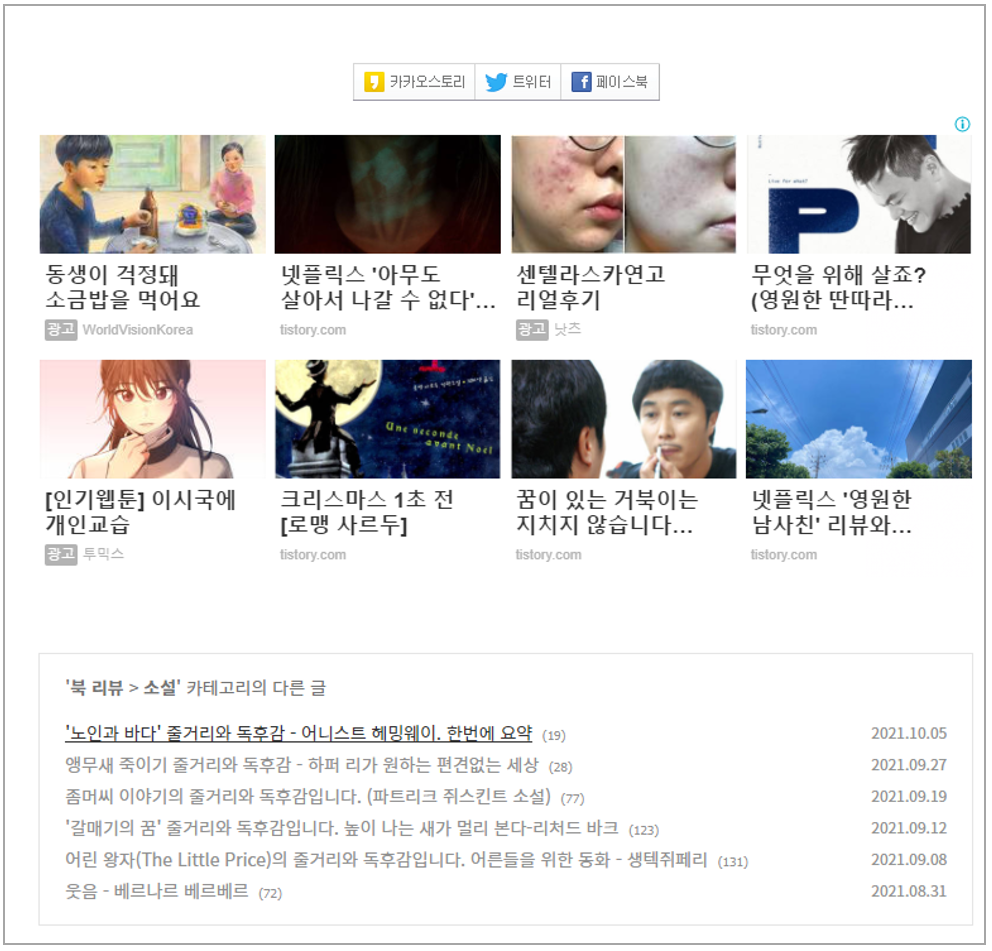
아무 설정도 하지 않는다면 이렇게 저의 포스팅이 끝나면 바로 '카테고리 글 더보기'메뉴가 나오고 그 아래에 '일치하는 콘텐츠 광고'가 나오게 됩니다. 이런 경우 광고 효과도 적어지고 글 아래에 사진이 나오기 때문에 뭔가 지저분해 보여요. 주변 지인들에게 블로그를 보여줬는데 다들 광고에는 눈이 안 들어온다고 하더라고요. 그렇다고 '카테고리 글 더보기'를 없애버리면 제 블로그를 방문해 주신 분들이 다른 좋은 포스팅을 읽을 기회가 사라지니깐 그럴 수도 없는 실정이었죠. 그래서 '카테고리 글 더보기' 이동을 하였답니다.
1. 첫 번째 HTML 코드 추가하기!
총 2가지의 HTML을 추가해야 합니다. HTML만 보면 머리 아파 지시는 분들 많으시죠? 저도 그렇답니다. 하지만 걱정하지 마시고 한 단계씩 천천히 따라와 주세요.
<!-- 카테고리 글 더보기1 시작 -->
<script type="text/javascript" language="javascript">
var MissFlash_Div_Num = 1;
</script>
<script type="text/javascript" language="javascript">
function getElementsByClass(MissFlash_Div_Num,searchClass,node,tag){
// JavaScript function was developed by MissFlash (http://blog.missflash.com)
var classElements = new Array();
if(node == null) node = document;
if(tag == null) tag = '*';
var els = node.getElementsByTagName(tag);
var elsLen = els.length;
var pattern = new RegExp("(^|\\s)"+searchClass+"(\\s|$)");
var j = 0;
var MissFlash_Check = 1;
var MissFlash_ID = "MF_Reference" + MissFlash_Div_Num;
for(i=0; i<elsLen; i++){
if(pattern.test(els[i].className)){
classElements[j] = els[i];
j++;
if(els[i].id.indexOf("MF_Reference") == -1){
var result = els[i].innerHTML;
els[i].style.display = "none";
}
}
}
return result;
}
</script>
<!-- 카테고리 글 더보기1 끝 -->
- 일단 '스킨 편집' -> 'HTML 편집'으로 들어가 주세요
- '컨트롤 + F'를 눌러서 '</head>'를 검색해 주세요
- 여기 위에 있는 코드를 복사해서 '</head>' 바로 한 칸 위에 붙여 주세요
(바로 위가 아니라도 그냥 위에만 붙여 넣으면 된답니다)
이제 거의 다 왔습니다. 몇 단개만 더 따라 해 주세요
2. 두 번째 HTML 코드 추가하기
<!-- 카테고리 글 더보기2 시작 -->
<div id="MF_Reference" class="another_category another_category_color_gray"></div>
<script type="text/javascript">
//<![CDATA[
// Created by MissFlash(http://blog.missflash.com)
var MF_Reference = document.getElementById('MF_Reference');
MF_Reference.setAttribute("id", "MF_Reference" + MissFlash_Div_Num);
MF_Reference.className = "another_category another_category_color_gray";
var ref_source = getElementsByClass(MissFlash_Div_Num,"another_category");
MF_Reference.innerHTML = ref_source;
MissFlash_Div_Num += 1;
//]]>
</script>
<!-- 카테고리 글 더보기2 끝 -->
- '컨트롤 + F'를 눌러서 '
'를 검색해주세요
몇 개의 코드 추가만으로 티스토리 '카테고리 글 더보기'를 이동할 수 있습니다. '일치하는 콘텐츠 광고' 삽입 시 좀 더 깔끔한 화면을 위해 '카테고리 글 더보기' 이동을 해보세요. 티스토리 블로그가 깔끔해져서 가독성이 증가되는 효과가 있습니다.
반응형카테고리 글 더보기 이동
어제 '일치하는 콘텐츠 광고'삽입하는 방법에 대해서 포스팅하였어요. 광고를 삽입하고 나니깐 갑자기 많은 광고 배너가 생겨서 블로그가 지저분해 보이더라고요. 광고를 이용해서 돈을 벌어야겠지만 광고가 덕지덕지 붙어있는 건 원하지 않는 성격이에요. 그렇기 때문에 좀 더 깔끔한 티스토리 블로그를 만들기 위해 '카테고리 글 더보기' 이동하였답니다. 저처럼 깔끔한 블로그를 원하시는 분은 따라 해 보세요.
'일치하는 콘텐츠 광고'삽입하는 법이 궁금하신 분들은 여기를 클릭해주세요

썸네일 변경 전 '카테고리 글 더보기' 화면

수정하기 전 화면 아무 설정도 하지 않는다면 이렇게 저의 포스팅이 끝나면 바로 '카테고리 글 더보기'메뉴가 나오고 그 아래에 '일치하는 콘텐츠 광고'가 나오게 됩니다. 이런 경우 광고 효과도 적어지고 글 아래에 사진이 나오기 때문에 뭔가 지저분해 보여요. 주변 지인들에게 블로그를 보여줬는데 다들 광고에는 눈이 안 들어온다고 하더라고요. 그렇다고 '카테고리 글 더보기'를 없애버리면 제 블로그를 방문해 주신 분들이 다른 좋은 포스팅을 읽을 기회가 사라지니깐 그럴 수도 없는 실정이었죠. 그래서 '카테고리 글 더보기' 이동을 하였답니다.
반응형1. 첫 번째 HTML 코드 추가하기!
총 2가지의 HTML을 추가해야 합니다. HTML만 보면 머리 아파 지시는 분들 많으시죠? 저도 그렇답니다. 하지만 걱정하지 마시고 한 단계씩 천천히 따라와 주세요.
<!-- 카테고리 글 더보기1 시작 --> <script type="text/javascript" language="javascript"> var MissFlash_Div_Num = 1; </script> <script type="text/javascript" language="javascript"> function getElementsByClass(MissFlash_Div_Num,searchClass,node,tag){ // JavaScript function was developed by MissFlash (http://blog.missflash.com) var classElements = new Array(); if(node == null) node = document; if(tag == null) tag = '*'; var els = node.getElementsByTagName(tag); var elsLen = els.length; var pattern = new RegExp("(^|\\s)"+searchClass+"(\\s|$)"); var j = 0; var MissFlash_Check = 1; var MissFlash_ID = "MF_Reference" + MissFlash_Div_Num; for(i=0; i<elsLen; i++){ if(pattern.test(els[i].className)){ classElements[j] = els[i]; j++; if(els[i].id.indexOf("MF_Reference") == -1){ var result = els[i].innerHTML; els[i].style.display = "none"; } } } return result; } </script> <!-- 카테고리 글 더보기1 끝 -->- 일단 '스킨 편집' -> 'HTML 편집'으로 들어가 주세요
- '컨트롤 + F'를 눌러서 '</head>'를 검색해 주세요
- 여기 위에 있는 코드를 복사해서 '</head>' 바로 한 칸 위에 붙여 주세요
(바로 위가 아니라도 그냥 위에만 붙여 넣으면 된답니다)
이제 거의 다 왔습니다. 몇 단개만 더 따라 해 주세요
2. 두 번째 HTML 코드 추가하기
<!-- 카테고리 글 더보기2 시작 --> <div id="MF_Reference" class="another_category another_category_color_gray"></div> <script type="text/javascript"> //<![CDATA[ // Created by MissFlash(http://blog.missflash.com) var MF_Reference = document.getElementById('MF_Reference'); MF_Reference.setAttribute("id", "MF_Reference" + MissFlash_Div_Num); MF_Reference.className = "another_category another_category_color_gray"; var ref_source = getElementsByClass(MissFlash_Div_Num,"another_category"); MF_Reference.innerHTML = ref_source; MissFlash_Div_Num += 1; //]]> </script> <!-- 카테고리 글 더보기2 끝 -->- '컨트롤 + F'를 눌러서 ''를 검색해주세요
- 이 코드 바로 아래를 보면 '일치하는 콘텐츠 광고'를 삽입했던 코드가 있을 거예요
- 그러면 그 코드 바로 아래에 위에 제가 적어놓은 코드를 붙여 넣기 해주세요
붙여 넣기를 하면 " -> '일치하는 콘텐츠 광고' 코드 -> 제가 적어놓은 코드" 순이 되는 거랍니다
반응형3. 내 입맛에 맞게 색깔 변경하기
이제 마지막 단계입니다. 위에 있는 코드는 제 입맛대로 만든 코드예요. 글이 회색으로 나오게 되죠. 하지만 다양한 색상을 원하시는 분들을 위해 변경하는 법을 알려 드릴게요.

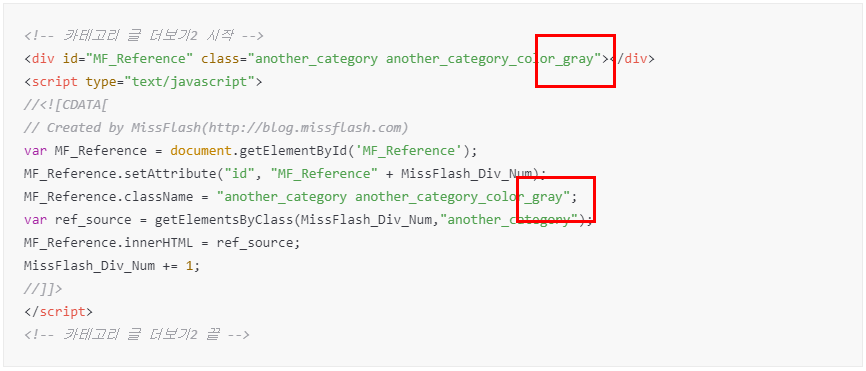
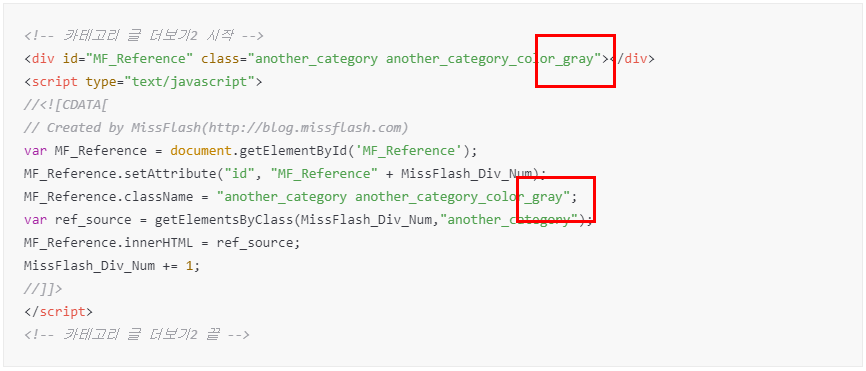
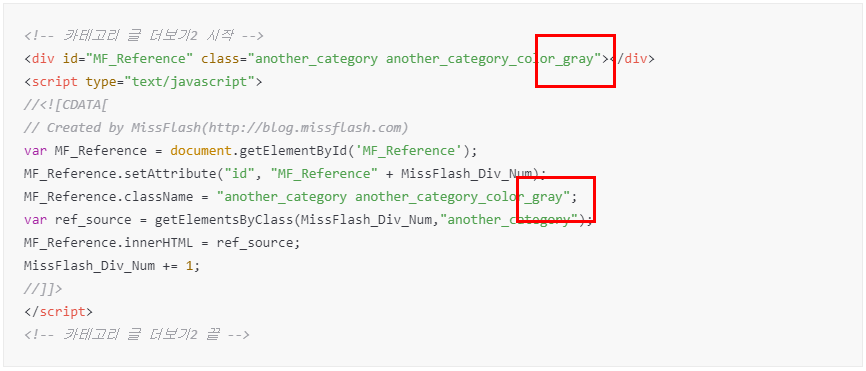
코드가 입력된 화면 이건 방금 위에서 입력했던 코드예요. 여기에서 제가 빨간 박스를 해 놓은 것 보이시나요? 저는 회색을 원해서 여기에 'gray'라고 적혀있어요. 'gray'를 원하시는 컬러로 바꿔주시면 됩니다. 두 개 다 바꿔주세요.
- 회색 : gray
- 빨간색 : red
- 파란색 : blue
- 초록색 : green
- 보라색 : violet
- 검은색 : black
*무조건 소문자로 입력해야 합니다!
4. 결과

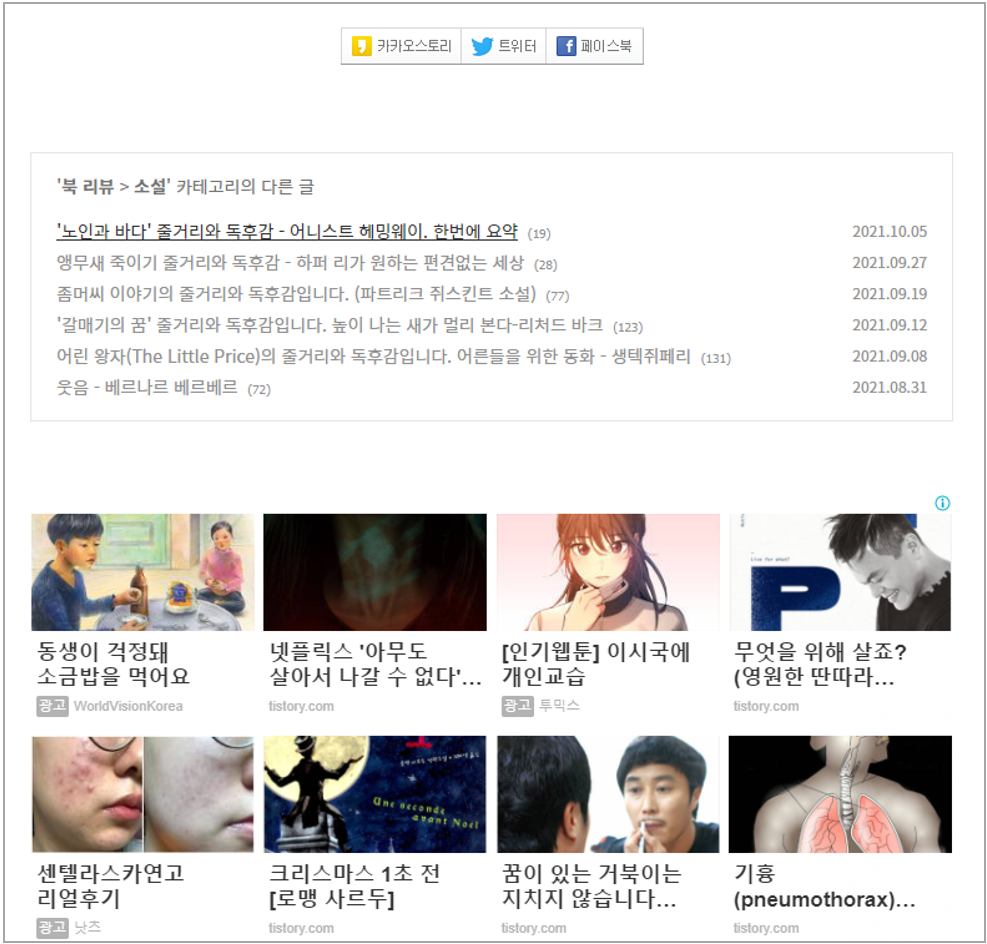
수정이 끝난 화면 짠~ 이렇게 하면 '일치하는 콘텐츠 광고' 아래로 '카테고리 글 더보기'메뉴가 이동하였습니다. 이렇게 하니깐 광고가 눈에 훨씬 더 잘 들어오고 깔끔해졌죠? HTML에 자신 있으신 분들은 두 번째 코드를 자신이 원하는 곳에 입력하여서 자신의 입맛에 맞게 변경할 수 있어요. 제가 보기에는 이게 깔끔해 보여서 이렇게 했답니다.
반응형마무리
주변 지인에게 보여 준 결과 수정한 것이 광고가 눈에 더 잘 들어오고 깔끔하다는 피드백을 받았습니다. 고생해서 바꾼 만큼 반응이 좋아서 만족했어요. '일치하는 콘텐츠 광고'를 다신분들 저처럼 '카테고리 글 더보기' 이동을 해보세요. 훨씬 더 가독성 좋은 블로그가 탄생할 거예요.
참고하면 좋은 티스토리 블로그 관련 팁
1. 애드센스 한번에 통과! 애드센스 팁과 애드고시의 잘못된 정보들 바로잡기!
2. 티스토리 네이버 지식인을 이용해서 유입 증가시켜보세요. 티스토리 팁
3. 애드센스 무효트래픽 신고 방법 - 애드센스 계정 정지 방지를 위해 필수!!
4. 티스토리 다음 저품질 해결법. 2틀만에 해결한 방법
- 이 코드 바로 아래를 보면 '일치하는 콘텐츠 광고'를 삽입했던 코드가 있을 거예요
- 그러면 그 코드 바로 아래에 위에 제가 적어놓은 코드를 붙여 넣기 해주세요
붙여 넣기를 하면 "
몇 개의 코드 추가만으로 티스토리 '카테고리 글 더보기'를 이동할 수 있습니다. '일치하는 콘텐츠 광고' 삽입 시 좀 더 깔끔한 화면을 위해 '카테고리 글 더보기' 이동을 해보세요. 티스토리 블로그가 깔끔해져서 가독성이 증가되는 효과가 있습니다. 어제 '일치하는 콘텐츠 광고'삽입하는 방법에 대해서 포스팅하였어요. 광고를 삽입하고 나니깐 갑자기 많은 광고 배너가 생겨서 블로그가 지저분해 보이더라고요. 광고를 이용해서 돈을 벌어야겠지만 광고가 덕지덕지 붙어있는 건 원하지 않는 성격이에요. 그렇기 때문에 좀 더 깔끔한 티스토리 블로그를 만들기 위해 '카테고리 글 더보기' 이동하였답니다. 저처럼 깔끔한 블로그를 원하시는 분은 따라 해 보세요. '일치하는 콘텐츠 광고'삽입하는 법이 궁금하신 분들은 여기를 클릭해주세요 아무 설정도 하지 않는다면 이렇게 저의 포스팅이 끝나면 바로 '카테고리 글 더보기'메뉴가 나오고 그 아래에 '일치하는 콘텐츠 광고'가 나오게 됩니다. 이런 경우 광고 효과도 적어지고 글 아래에 사진이 나오기 때문에 뭔가 지저분해 보여요. 주변 지인들에게 블로그를 보여줬는데 다들 광고에는 눈이 안 들어온다고 하더라고요. 그렇다고 '카테고리 글 더보기'를 없애버리면 제 블로그를 방문해 주신 분들이 다른 좋은 포스팅을 읽을 기회가 사라지니깐 그럴 수도 없는 실정이었죠. 그래서 '카테고리 글 더보기' 이동을 하였답니다. 1. 첫 번째 HTML 코드 추가하기! 총 2가지의 HTML을 추가해야 합니다. HTML만 보면 머리 아파 지시는 분들 많으시죠? 저도 그렇답니다. 하지만 걱정하지 마시고 한 단계씩 천천히 따라와 주세요. 이제 거의 다 왔습니다. 몇 단개만 더 따라 해 주세요 2. 두 번째 HTML 코드 추가하기 붙여 넣기를 하면 " -> '일치하는 콘텐츠 광고' 코드 -> 제가 적어놓은 코드" 순이 되는 거랍니다 3. 내 입맛에 맞게 색깔 변경하기 이제 마지막 단계입니다. 위에 있는 코드는 제 입맛대로 만든 코드예요. 글이 회색으로 나오게 되죠. 하지만 다양한 색상을 원하시는 분들을 위해 변경하는 법을 알려 드릴게요. 이건 방금 위에서 입력했던 코드예요. 여기에서 제가 빨간 박스를 해 놓은 것 보이시나요? 저는 회색을 원해서 여기에 'gray'라고 적혀있어요. 'gray'를 원하시는 컬러로 바꿔주시면 됩니다. 두 개 다 바꿔주세요. *무조건 소문자로 입력해야 합니다! 4. 결과 짠~ 이렇게 하면 '일치하는 콘텐츠 광고' 아래로 '카테고리 글 더보기'메뉴가 이동하였습니다. 이렇게 하니깐 광고가 눈에 훨씬 더 잘 들어오고 깔끔해졌죠? HTML에 자신 있으신 분들은 두 번째 코드를 자신이 원하는 곳에 입력하여서 자신의 입맛에 맞게 변경할 수 있어요. 제가 보기에는 이게 깔끔해 보여서 이렇게 했답니다. 마무리 주변 지인에게 보여 준 결과 수정한 것이 광고가 눈에 더 잘 들어오고 깔끔하다는 피드백을 받았습니다. 고생해서 바꾼 만큼 반응이 좋아서 만족했어요. '일치하는 콘텐츠 광고'를 다신분들 저처럼 '카테고리 글 더보기' 이동을 해보세요. 훨씬 더 가독성 좋은 블로그가 탄생할 거예요. 1. 애드센스 한번에 통과! 애드센스 팁과 애드고시의 잘못된 정보들 바로잡기! 2. 티스토리 네이버 지식인을 이용해서 유입 증가시켜보세요. 티스토리 팁 3. 애드센스 무효트래픽 신고 방법 - 애드센스 계정 정지 방지를 위해 필수!! 4. 티스토리 다음 저품질 해결법. 2틀만에 해결한 방법 카테고리 글 더보기 이동

변경 전 '카테고리 글 더보기' 화면

<!-- 카테고리 글 더보기1 시작 -->
<script type="text/javascript" language="javascript">
var MissFlash_Div_Num = 1;
</script>
<script type="text/javascript" language="javascript">
function getElementsByClass(MissFlash_Div_Num,searchClass,node,tag){
// JavaScript function was developed by MissFlash (http://blog.missflash.com)
var classElements = new Array();
if(node == null) node = document;
if(tag == null) tag = '*';
var els = node.getElementsByTagName(tag);
var elsLen = els.length;
var pattern = new RegExp("(^|\\s)"+searchClass+"(\\s|$)");
var j = 0;
var MissFlash_Check = 1;
var MissFlash_ID = "MF_Reference" + MissFlash_Div_Num;
for(i=0; i<elsLen; i++){
if(pattern.test(els[i].className)){
classElements[j] = els[i];
j++;
if(els[i].id.indexOf("MF_Reference") == -1){
var result = els[i].innerHTML;
els[i].style.display = "none";
}
}
}
return result;
}
</script>
<!-- 카테고리 글 더보기1 끝 -->
(바로 위가 아니라도 그냥 위에만 붙여 넣으면 된답니다)<!-- 카테고리 글 더보기2 시작 -->
<div id="MF_Reference" class="another_category another_category_color_gray"></div>
<script type="text/javascript">
//<![CDATA[
// Created by MissFlash(http://blog.missflash.com)
var MF_Reference = document.getElementById('MF_Reference');
MF_Reference.setAttribute("id", "MF_Reference" + MissFlash_Div_Num);
MF_Reference.className = "another_category another_category_color_gray";
var ref_source = getElementsByClass(MissFlash_Div_Num,"another_category");
MF_Reference.innerHTML = ref_source;
MissFlash_Div_Num += 1;
//]]>
</script>
<!-- 카테고리 글 더보기2 끝 -->


참고하면 좋은 티스토리 블로그 관련 팁
3. 내 입맛에 맞게 색깔 변경하기
이제 마지막 단계입니다. 위에 있는 코드는 제 입맛대로 만든 코드예요. 글이 회색으로 나오게 되죠. 하지만 다양한 색상을 원하시는 분들을 위해 변경하는 법을 알려 드릴게요.

이건 방금 위에서 입력했던 코드예요. 여기에서 제가 빨간 박스를 해 놓은 것 보이시나요? 저는 회색을 원해서 여기에 'gray'라고 적혀있어요. 'gray'를 원하시는 컬러로 바꿔주시면 됩니다. 두 개 다 바꿔주세요.
- 회색 : gray
- 빨간색 : red
- 파란색 : blue
- 초록색 : green
- 보라색 : violet
- 검은색 : black
*무조건 소문자로 입력해야 합니다!
4. 결과

짠~ 이렇게 하면 '일치하는 콘텐츠 광고' 아래로 '카테고리 글 더보기'메뉴가 이동하였습니다. 이렇게 하니깐 광고가 눈에 훨씬 더 잘 들어오고 깔끔해졌죠? HTML에 자신 있으신 분들은 두 번째 코드를 자신이 원하는 곳에 입력하여서 자신의 입맛에 맞게 변경할 수 있어요. 제가 보기에는 이게 깔끔해 보여서 이렇게 했답니다.
마무리
주변 지인에게 보여 준 결과 수정한 것이 광고가 눈에 더 잘 들어오고 깔끔하다는 피드백을 받았습니다. 고생해서 바꾼 만큼 반응이 좋아서 만족했어요. '일치하는 콘텐츠 광고'를 다신분들 저처럼 '카테고리 글 더보기' 이동을 해보세요. 훨씬 더 가독성 좋은 블로그가 탄생할 거예요.
참고하면 좋은 티스토리 블로그 관련 팁
1. 애드센스 한번에 통과! 애드센스 팁과 애드고시의 잘못된 정보들 바로잡기!
2. 티스토리 네이버 지식인을 이용해서 유입 증가시켜보세요. 티스토리 팁
3. 애드센스 무효트래픽 신고 방법 - 애드센스 계정 정지 방지를 위해 필수!!
4. 티스토리 다음 저품질 해결법. 2틀만에 해결한 방법
'정보글 > 티스토리 블로그 팁' 카테고리의 다른 글
| 티스토리 블로그 누적 방문수 10000명 돌파. 누적 만명의 수익과 블로거가 된 후의 장점과 후기. (40) | 2021.10.19 |
|---|---|
| 인피드 광고. 티스토리 인피드 광고 넣기. 블로그 북클럽 애드센스 팁 (54) | 2021.10.12 |
| 티스토리 일치하는 콘텐츠 광고 넣는법. 애드센스 광고 조건과 팁 (17) | 2021.10.07 |
| 티스토리 애드센스 핀번호 등록 - 2주만에 등록 핀번호에 대한 모든것 (31) | 2021.10.05 |
| 티스토리 다음 저품질 해결법. 2틀만에 해결한 방법 (48) | 2021.10.02 |

댓글